Codesandbox und Webflow verbinden
Für das Schreiben von Code werden anstatt dem Webflow Designer oft externe Dienste genutzt. In diesem Artikel werfen wir einen genaueren Blick auf Codesandbox und wie man den geschriebenen Code in Webflow nahtlos einbinden kann, um effizienter zu arbeiten.
Was ist Codesandbox?
Codesandbox ist ein Cloud-Service, der das Schreiben von Custom-Code innerhalb einer kostenlosen Entwicklungsumgebung ermöglicht. Da es sich um einen Cloud-Service handelt, hast du von jedem Gerät und ohne vorherige Installation Zugriff auf den eigenen Code.
Wieso ist Codesandbox sinnvoll für mein Webflow Projekt?
Code direkt in Webflow zu schreiben, kann schnell sehr umständlich werden. Um die Funktionalität zu testen, muss die Webseite zuerst veröffentlicht werden, es findet keine Validierung des Codes statt, und mit zunehmendem Umfang ist es schwer, organisiert zu bleiben.
Mit einem externen Anbieter wie Codesandbox lassen sich viele dieser Probleme lösen. Indem wir den in Codesandbox geschriebenen Code als Skript in Webflow einbinden, können laufend Änderungen vorgenommen werden, welche ohne Veröffentlichung direkt auf der Webseite Anwendung finden. Zusätzlich ermöglichen Funktionen wie Syntax-Highlighting und Datei-Management organisiertes Arbeiten, während Autofill und Kompilieren fehlerhaften Code vermeiden.
Im Allgemeinen ist es schneller möglich, Code für die eigene Seite zu schreiben und zu testen.
Codesandbox und Webflow verbinden
Codesandbox einrichten
Obwohl Codesandbox ohne Account genutzt werden kann, würde ich dir dennoch empfehlen ein Profil zu erstellen. Dadurch kannst du von verschiedenen Geräte auf deinen Code zugreifen und beliebig viele Projekte erstellen.
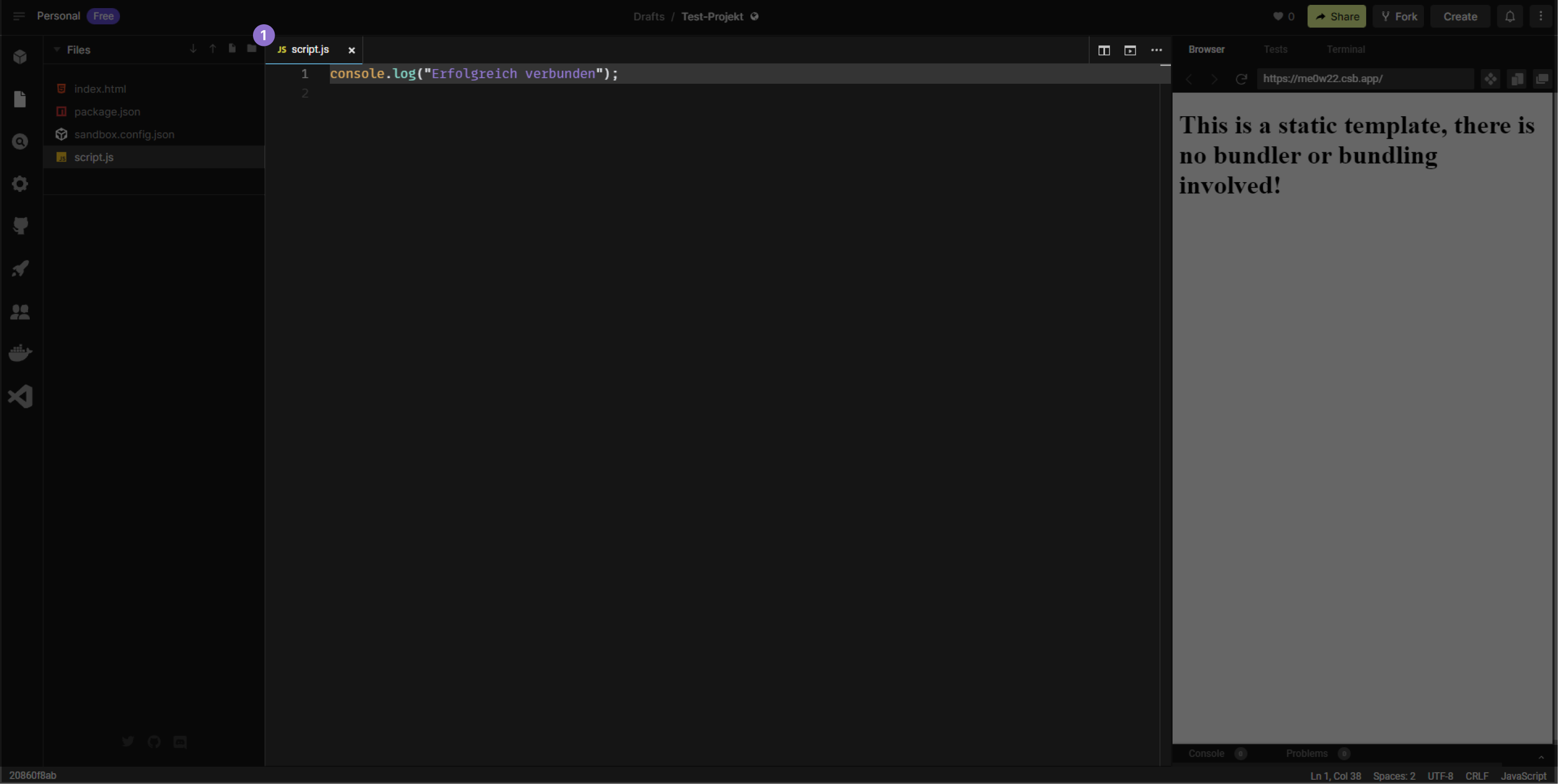
Zuerst erstellen wir ein neues Projekt, in welches wir unseren Code schreiben werden:
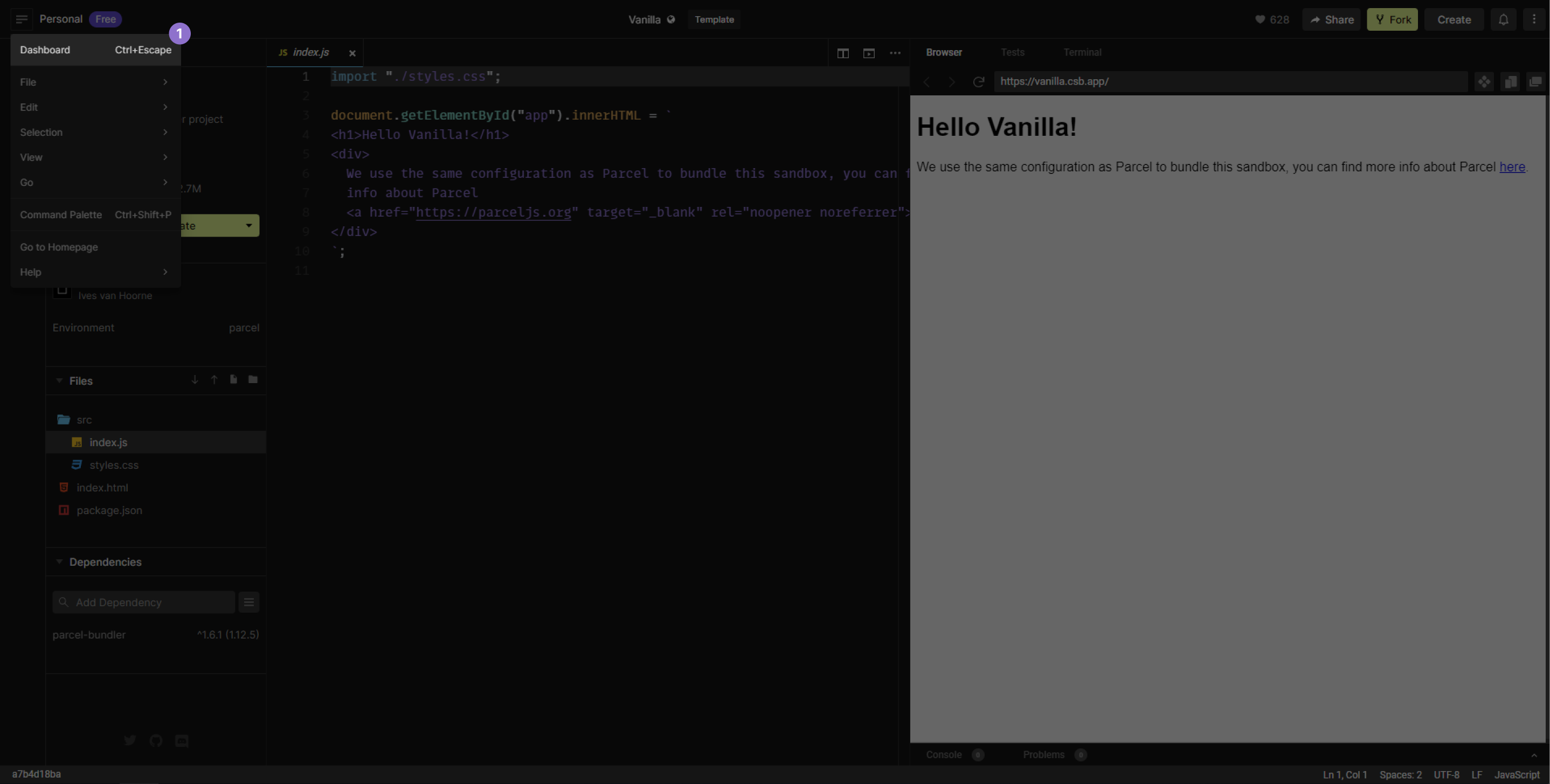
- Zum Dashboard navigieren

- “Neues Template erstellen” und im Anschluss “Static” auswählen

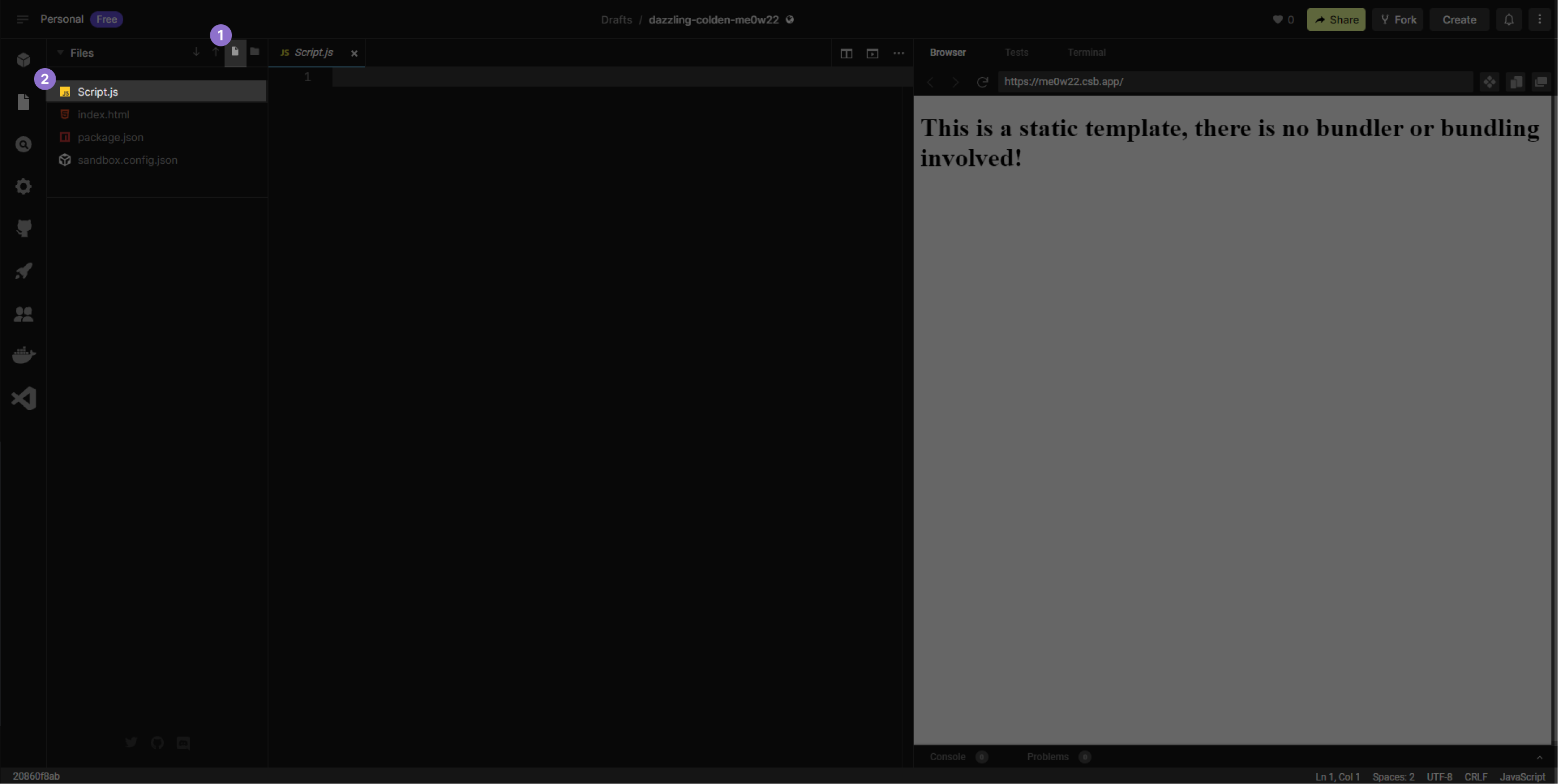
- JavaScript Datei einfügen (Dateiname + .js)

Skript in Webflow einfügen
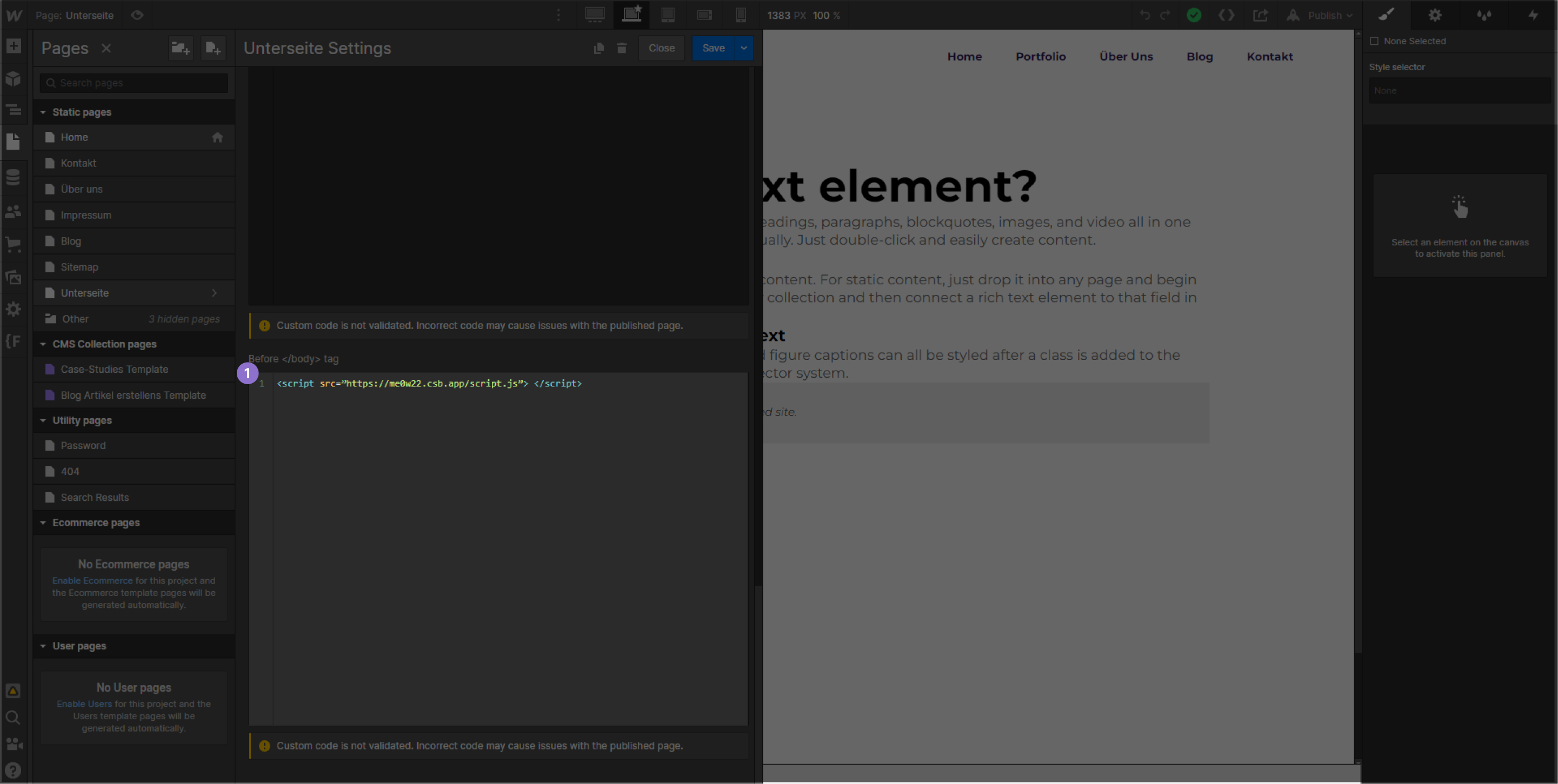
Da wir nun in Codesandbox unser Projekt angelegt haben, können wir von Webflow aus auf diesen Code referenzieren. Dafür fügen wir folgendes Snippet auf den Seiten- oder Projekteinstellungen ein: <script src=”CODESANDBOX-URL/DATEINAME.js”> </script>
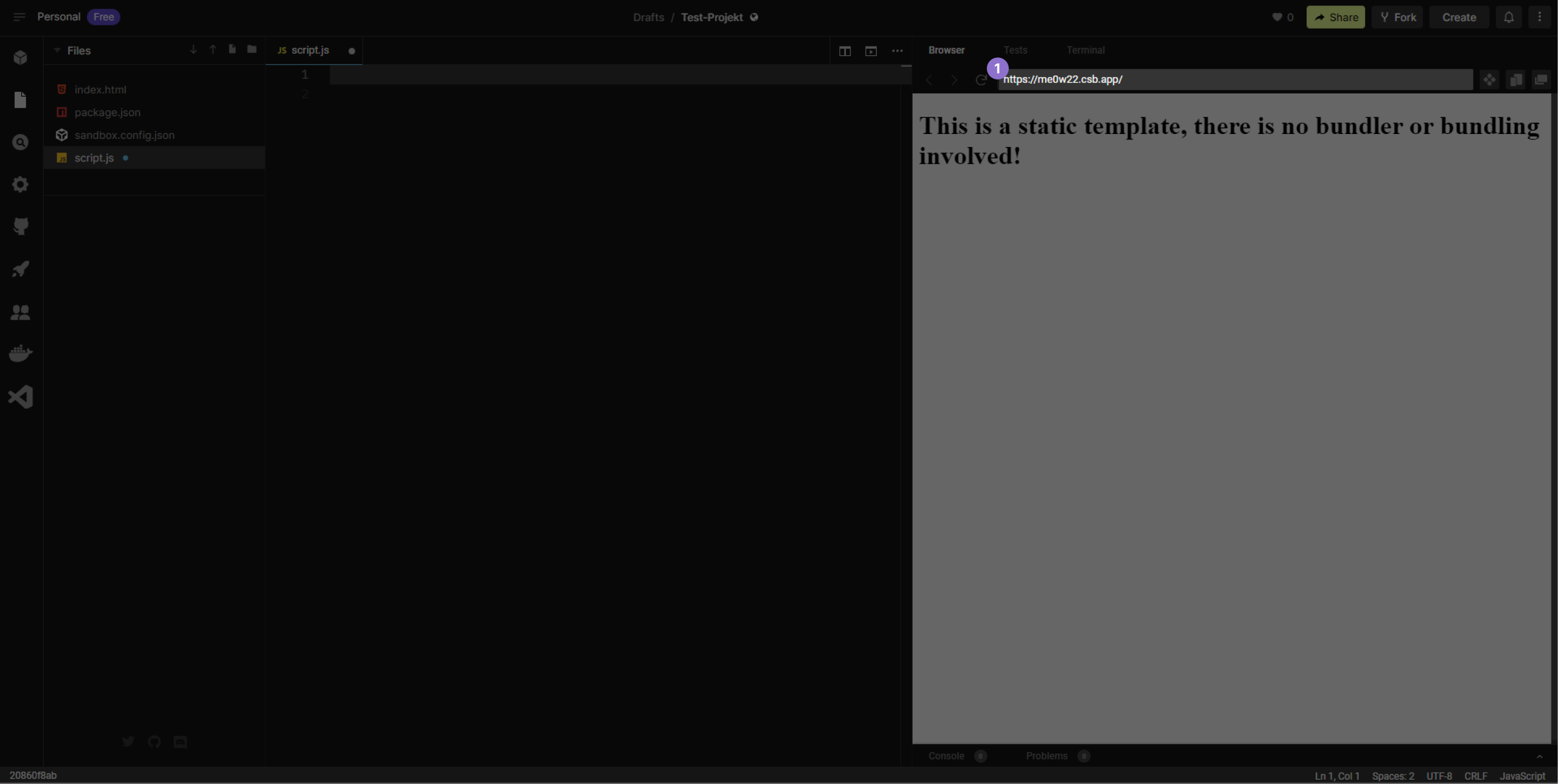
- Link aus Codesandbox kopieren

- Als Skript in Webflow einfügen & Webseite veröffentlichen

Verbindung testen
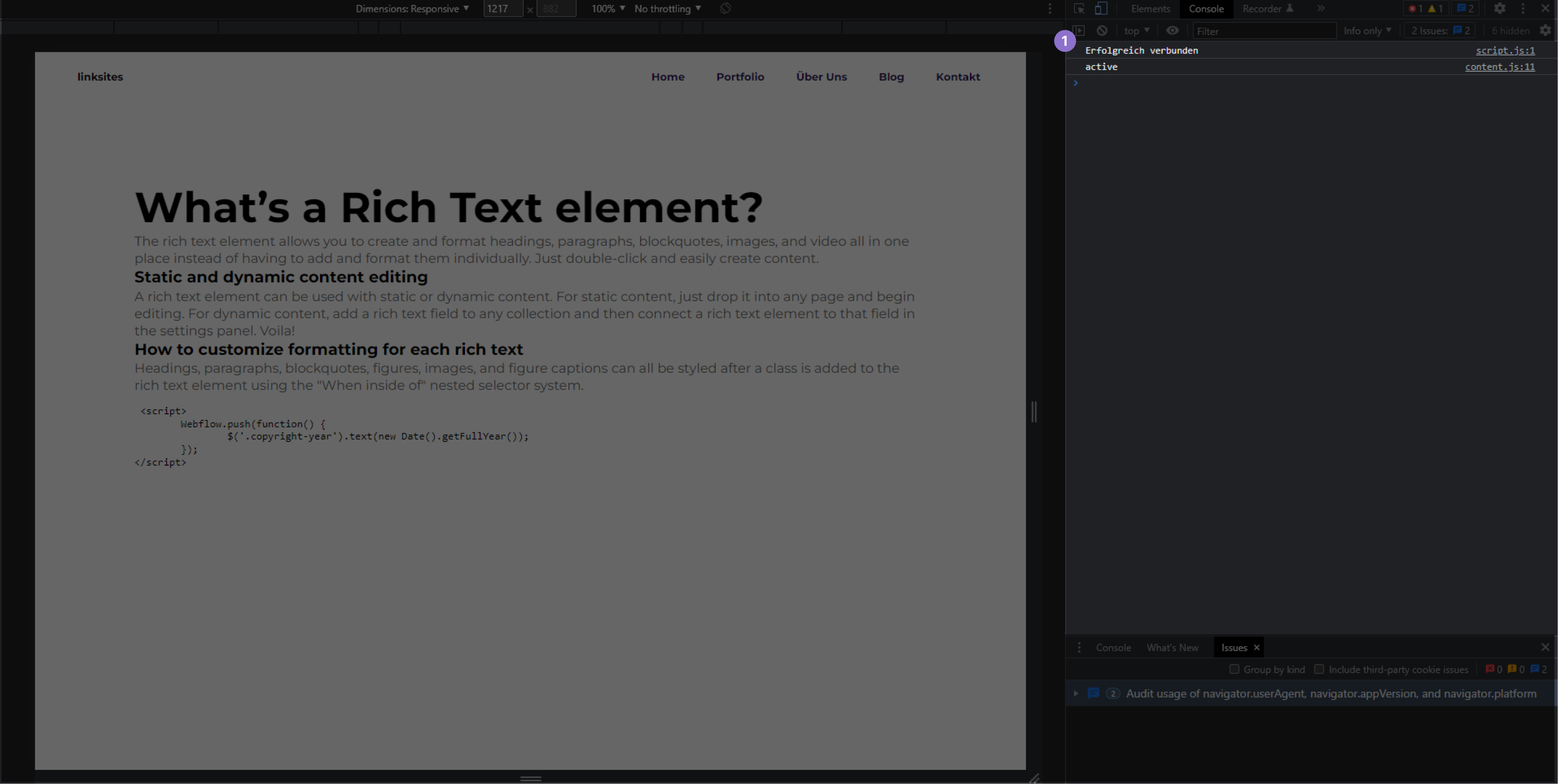
Um zu prüfen, ob die Einbindung fehlerlos funktioniert, können wir eine “console.log()” Funktion in Codesandbox aufrufen. Diese gibt den gewünschten Text im Anschluss in der Konsole der Webflow Seite aus. Falls der Text nicht in der Konsole unserer Seite auftaucht, wurde ein Fehler bei der Implementierung des Skripts gemacht.

- Console.log() Funktion in Codesandbox anlegen & zwischenspeichern (Strg + S)

- Konsole auf der Webflow Seite öffnen (F12) und Inhalt prüfen

Und fertig! Jetzt können wir problemlos eigenen Code schreiben und testen, ohne durch die Nachteile des Webflow Designers beeinträchtigt zu werden.


.png)


